வணக்கம்,我是Charlie!
在Day11當中,我們完成了總商品的API以及分類,而今天我們將完成商品詳情的後端API。
================================◉‿◉=================================
首先在urls.py中新增productDetail的URL pattern:
url(r'/detail/(?P<productID>[\w]{1,55})$',views.product),
接著在views.py中,新增productID這個參數:
def product(request,categoryID = None,productID = None):
接著在product view當中新增返回詳情的程式碼,如果productID不存在的話則返回badRequest:
if request.method == "GET" and productID is not None:
product = Product.objects.filter(id = productID)
if not product:
return R.badRequest("productID does not exist")
product = product[0]
return R.ok(product.toJson())
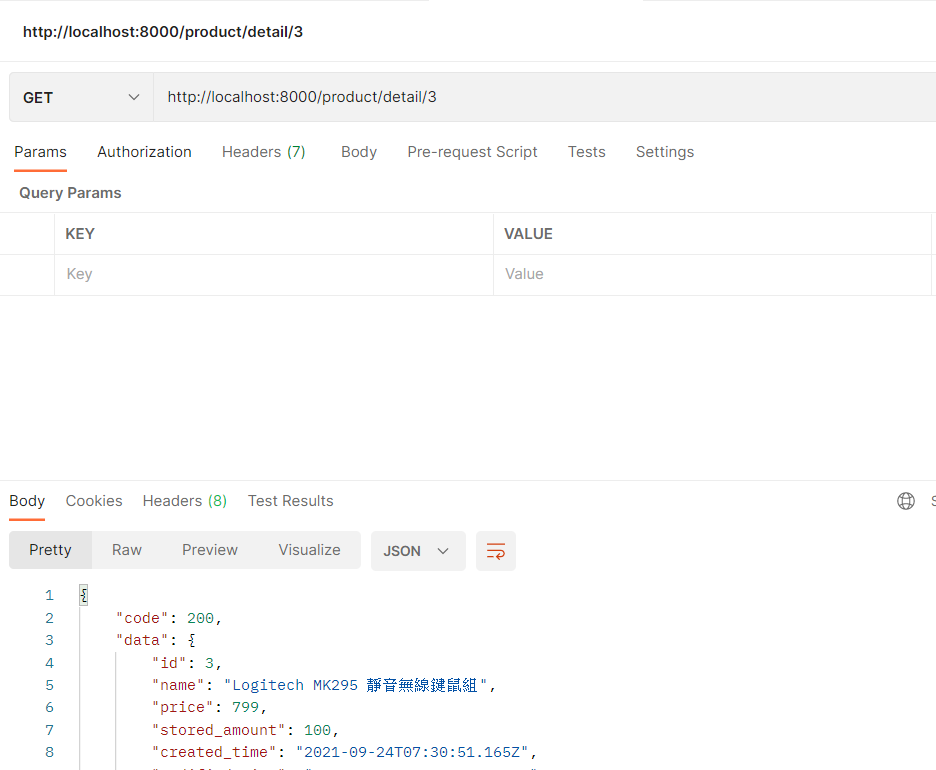
接著使用productID來做測試:
接著是前端的部分,因為我們的toJson中有包含了productID,所以可以用productID去拼接URL。
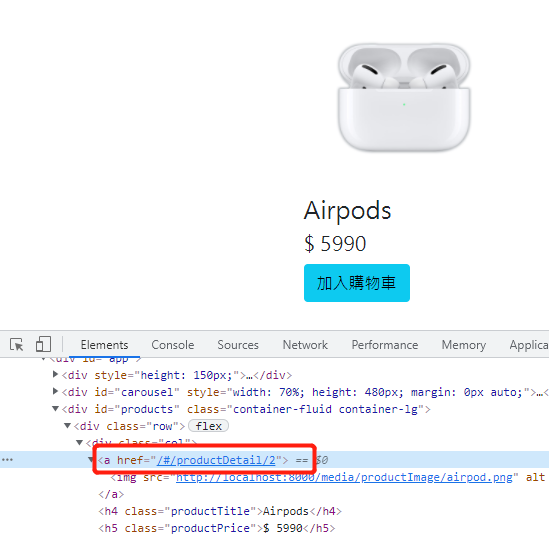
首先在indexPage.vue的地方,把img用a包起來,並使用:href綁定URL:
<a :href="'/#/productDetail/' + product.id"><img :src="'http://localhost:8000' + product.img" alt="" style="width:200px;height: 200px;"></a>

接著在product.js當中,新增getDetail方法:
export function getDetail(pid){
return axios.get(`http://${host()}:${port()}/product/detail/${pid}`)
}
接著在productDetail當中,新增item model跟created方法:
data(){
return {
isLogin:false,
amount: 1,
item: {},
}
},
created(){
var pid = this.$route.params.pid
getDetail(pid).then((response) => {
if(response.data.code == STATUS_OK){
this.item = response.data.data
}
else{
this.$fire({type:'error',text:response.data.data}).then(() => {
window.location.href = "/#/index"
window.location.reload
})
}
})
}
然後在上面的template當中插入資料:
// img
<img :src="'http://localhost:8000' + item.img" alt="" style="width: 200px;height: 200px;">
// productName
<b-row>
<h2>{{ item.name }}</h2>
</b-row>
// productPrice
<b-row>
<h3>${{ item.price }}</h3>
</b-row>
// spin
<b-row>
<b-col cols="3">
<b-form-spinbutton v-model="amount" min="1" :max="item.stored_amount"></b-form-spinbutton>
</b-col>
<b-col cols="3">
<span style="color:red;">剩餘數量: {{ item.stored_amount }}</span>
</b-col>
</b-row>
// info
<b-row style="padding-left:250px;" v-html="item.info">
</b-row>
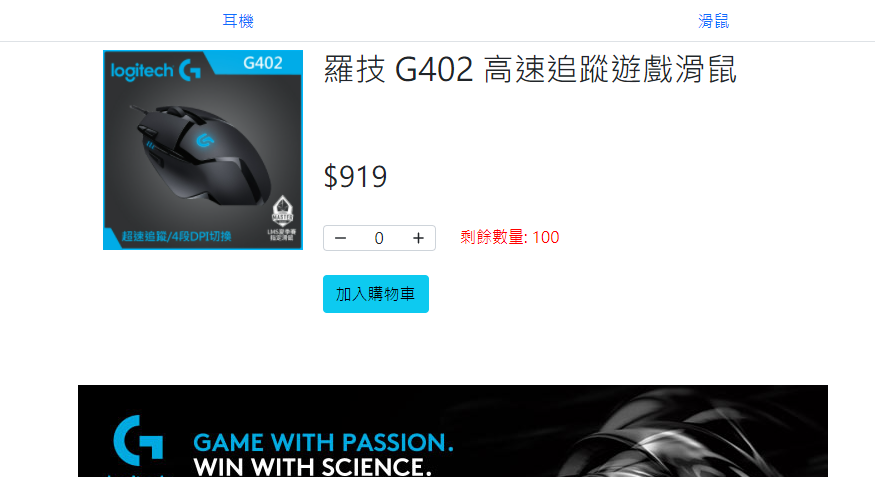
就可以看到商品載入了:
另外還有種類商品頁的部分,一樣將img用a包覆起來:
<b-col v-for="product in products" :key="product.id">
<a :href="'/#/productDetail/' + product.id"><img :src="'http://localhost:8000' + product.img" alt="" style="width:200px;height: 200px;"></a>
<h4 class="productTitle">{{ product.name }}</h4>
<h5 class="productPrice">$ {{product.price}}</h5>
<div>
<b-button variant="info">
加入購物車
</b-button>
</div>
</b-col>
================================◉‿◉=================================
Day12結束了!在今天我們完成了商品詳情的顯示,而明天我們將完成加入購物車、購物車商品的API,See ya next day!
